Web application testing is critical to ensuring that your software is ready for users and doesn’t contain any major bugs that could cause you to lose credibility or customers.
There are many different types of web application testing and each one provides different benefits at different times in the software development process. So, it can be difficult to know which type of testing will give you the results you’re looking for.
Additionally, with any type of web application testing, you need to consider whether to automate your tests or perform them manually. With most types of testing, automating your tests can produce faster, more reliable results. And with the right test automation tool, you can manage more testing in less time.
In this post, we’ll cover the main types of testing and when to use them, when to automate and when to perform tests manually, and how to save time and resources using our tool, Rainforest QA, to automate functional tests.
Talk to us about how you can get started with automated functional testing with Rainforest QA’s no-code platform.
Types of Web Application Testing and How to Prioritize
Web application testing covers a wide range of testing types. Each one has a different purpose and place in the development lifecycle. In this section, we’ll cover the most widely used types of testing and provide guidance around which types to prioritize.
Functional vs. Non-functional Testing
The goal of functional testing (sometimes called end-to-end testing or user interface testing) is to confirm that various elements of an application are working together as a whole and appearing correctly in the user interface (UI).
Types of functional testing include the following:
- Integration testing: Testing combinations of individual features or units of code to make sure they work together as a whole.
- Smoke testing: Covers the most essential user paths to make sure the application is stable enough to move on to further testing (i.e. regression testing).
- Regression testing: Often the last step of the testing process before release—it ensures the new build didn’t introduce a bug into any critical functionality of the app.
Functional testing is the highest priority for most web applications because it helps ensure the end-user will be able to perform all desired actions.
Non-functional testing, on the other hand, is more concerned with fine-tuning a functioning application.
The goals of non-functional testing are to evaluate all non-functional aspects of an application, including performance, security, usability, and more.
Types of performance testing include:
- Load testing: A type of testing used to verify the application’s performance is acceptable under various demands (e.g., 3,000 users access the site concurrently).
- Stress testing: A type of testing that lets you find the breaking point of your application by putting increasing amounts of stress on things like web server capacity or network bandwidth until the application fails.
- Compatibility testing: A type of testing that deals with operating system compatibility and ensuring an application will function correctly on different devices, such as Android and Apple mobile devices.
- Operating system compatibility testing: A subset of compatibility testing focused on identifying user experience issues that only occur on specific operating systems, such as linux, Windows, macOS, etc.
- Cross-browser testing: A type of testing, sometimes called browser compatibility testing, used for validating that an application will appear correctly across different browsers.
Types of web security testing to identify potential vulnerabilities that might compromise the application’s security include:
- Penetration testing: A type of black-box testing that simulates different methods hackers may use to see how an application holds up against the attack.
- Error handling: A type of website testing designed to ensure a web app will display the correct error message and reload gracefully when the error has been resolved.
- Session management testing: A type of security testing that deals with things like ensuring cookies are working properly, automatic log out on session end, inactivity timeouts, etc.
There are other types of software testing (like usability testing or user acceptance testing) that are often mentioned as part of the QA discussion. However, these types of testing are typically handled by the design or customer support teams rather than by web development or QA teams. This is because these types of testing deal with the user experience and ensuring the layout of the application is intuitive for users rather than dealing with whether or not the build works as intended.
Automated vs. Manual Testing
Manual testing is any type of testing where someone interacts with the application by physically clicking, scrolling, or observing various aspects of the application in real-time. This is typically how teams first start out testing their web app.
There are a few situations and types of test cases that are best handled with manual testing:
- Short-term projects or projects with constantly changing designs that need to be tested but would cause automated tests to constantly become outdated.
- Tests that require human observation or judgment (e.g., completing a CAPTCHA or determining if a picture is clear and oriented correctly, etc.).
- Exploratory testing, which is an unscripted testing technique that relies on the tester to uncover defects and bugs in various user paths that can’t be easily found by other types of testing.
Automated testing uses software tools or coding frameworks to automate the actions a real person would’ve performed manually (e.g., clicking, scrolling, etc.).
Automated tests are much cheaper to execute, take less time to run, and provide more consistent results than manual tests. In general, it’s a good idea to automate as many functional tests as possible, excluding the ones better-suited for manual testing.
Some of the most common automated testing frameworks widely used in the QA world include Selenium and Cypress. Selenium and Cypress are both open-source, but they have a steep learning curve and require programming skills to use. While Selenium supports a wide variety of programming languages, like Java, Python, Ruby, C#, JavaScript, Perl, and PHP, Cypress only supports JavaScript.
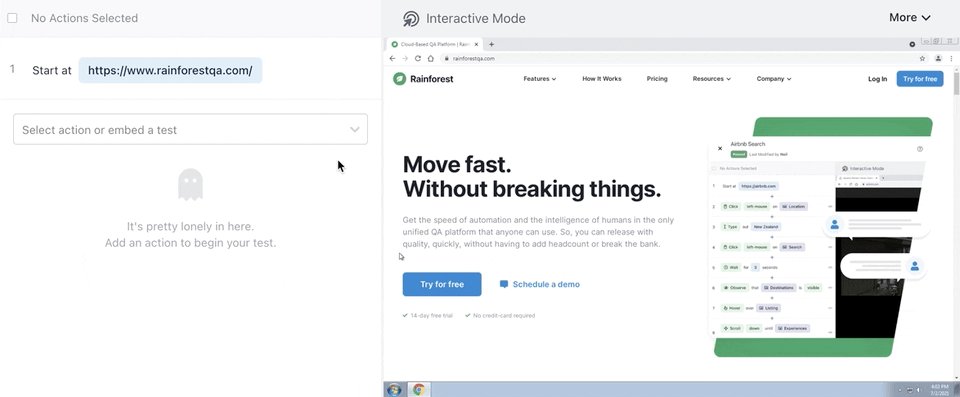
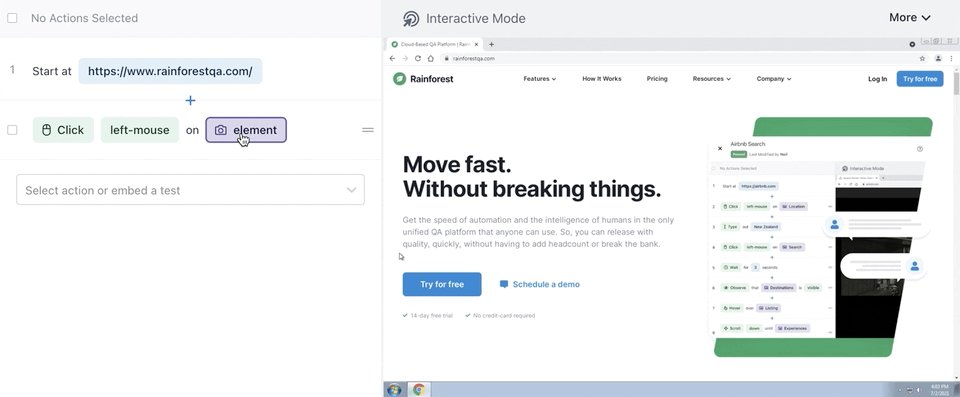
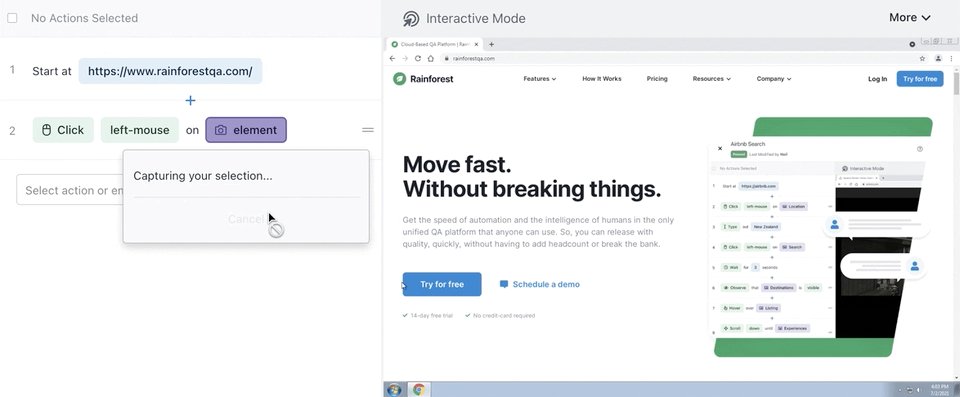
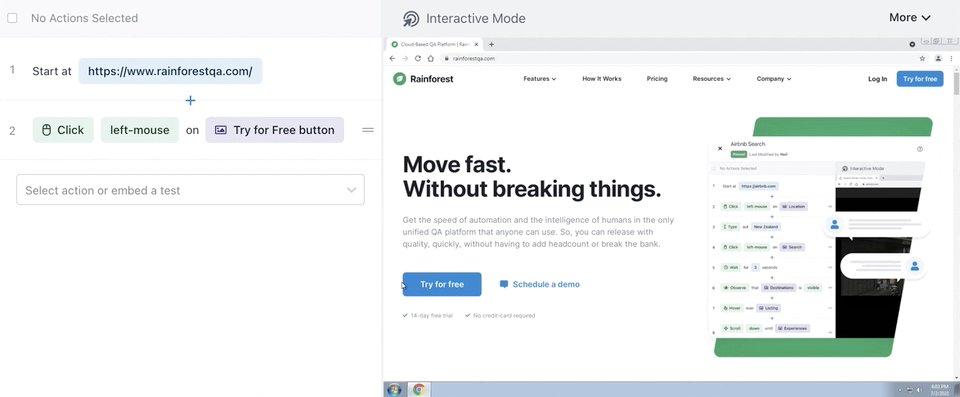
For many software teams, a no-code automated testing tool is a better option because they don’t have to use developer time to set up and maintain tests. That’s exactly why we designed the Rainforest QA all-in-one codeless automation platform.
Rainforest QA is a no-code platform for automating functional tests.

It has everything you need to run functional testing and manage your testing workflow without any hidden costs.
Talk to us about setting up a Rainforest plan that fits your functional testing needs.

