Despite Selenium’s long reign as the open-source software testing framework of choice for QA teams over the last decade, it has a few significant drawbacks, especially for teams with limited budgets:
- Using Selenium requires software developers: Selenium is simply a framework that helps developers automate web browsers. Even though developers can use Selenium WebDriver to write test scripts in almost any programming or scripting language, it can still take years to master the nuances of the tool.
- It’s time-consuming to maintain: Even minor, behind-the-scenes code changes can break Selenium tests, and every broken test needs developer time to fix.
- Scaling up testing can be costly: To efficiently manage a regression test suite, which can have hundreds of test cases, an organization using Selenium needs to add on a variety of paid test management tools like SauceLabs or BrowserStack.
In this post, we’ll compare seven of the best alternatives to Selenium, starting with our no-code test automation platform, Rainforest QA, and explore how the alternatives address these disadvantages of Selenium.
Rainforest QA Is a No-Code, Scalable Alternative to Selenium Built to Let Anyone Write and Edit Automated Tests
Rainforest QA is our no-code QA platform that lets anyone easily create, maintain, and run automated tests.
As we’ll discuss below, running automated QA tests in Rainforest instead of Selenium has the following benefits:
- Anyone working on the product can create and maintain QA tests themselves, without having programming skills. This can lead to improved test coverage, better product quality, and faster release times — all without additional headcount.
- It can cut down on test maintenance headaches because Rainforest tests are less likely to break due to minor, behind-the-scenes code changes. And if a test does break, anyone can update it without help from a developer.
- It’s more scalable with no hidden costs. Rainforest is an all-in-one platform where tests run on virtual machines in the cloud. So, you don’t need to pay extra for a browser testing grid, you can run as many tests in parallel as you want, and pricing is based on test runtime, so you only pay for the tests you run.
- Video replays of every test let you more easily understand why and how a particular test passed or failed.
Here’s a detailed look at some of the features Rainforest users love.
Increased Speed without Increased Cost
One of the biggest challenges companies have with Selenium is cost—not because the software is expensive, of course, since it’s an open-source tool, but because it requires a dedicated software developer (or QA engineer) to create and maintain test code.
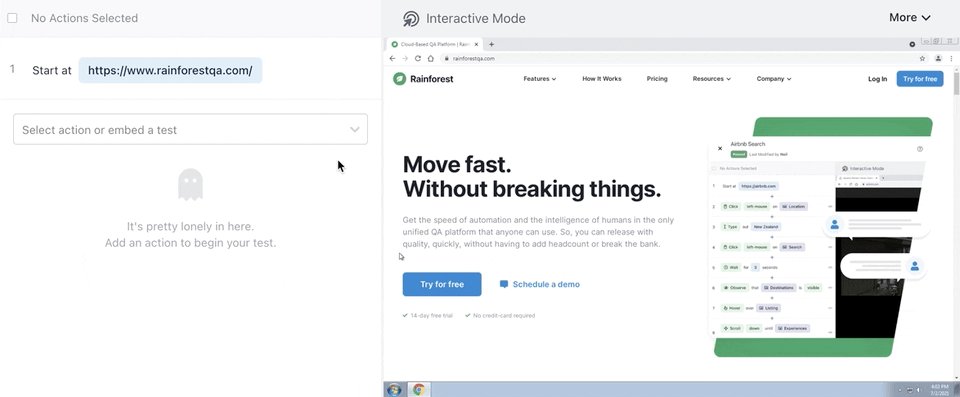
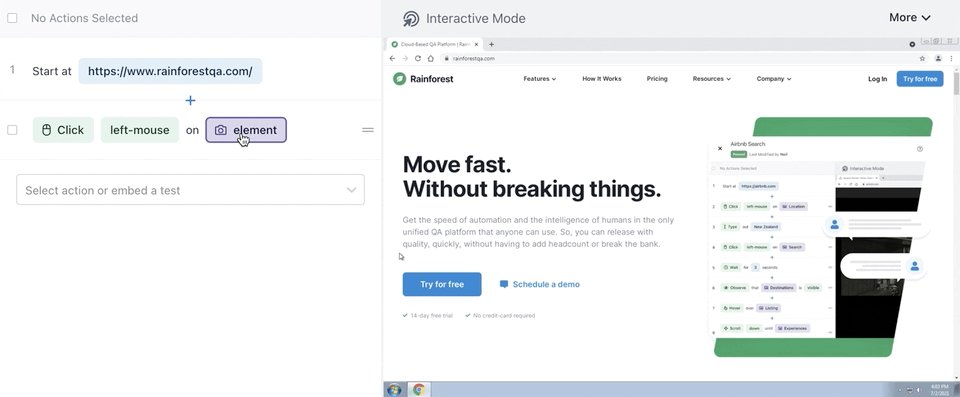
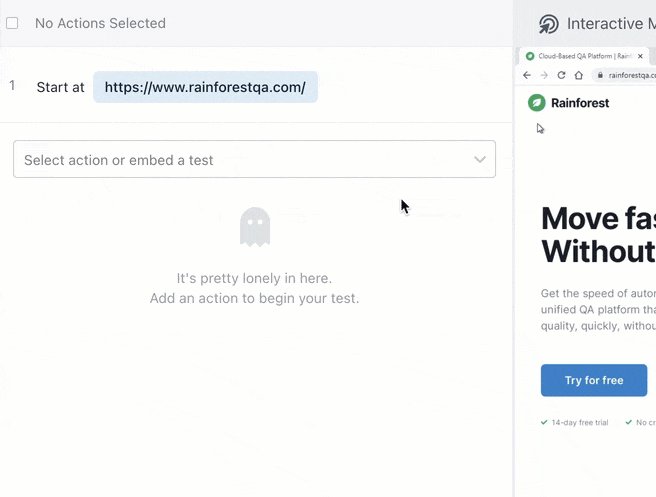
Rainforest QA’s solution, in contrast, is no-code, which means anyone can create and maintain tests. Here’s an example of what it looks like to create a step in a Rainforest QA test:
Simply select a preset action (like “click”, “select”, or “type”) and then click-and-drag to select the element you want to apply the action to.

Notably, anyone can set up, edit, or read the steps of this test. This is transformative for organizations. They no longer have:
- The added expense of a Selenium developer and the required tools to run it, such as Sauce Labs or BrowserStack.
- The concern about their Selenium developer(s) leaving, requiring the search for and hiring of a replacement, who’ll then need time to get familiar with hundreds of coded test scripts and improvised workarounds from the previous employee. (In fact, many of our customers have told us that their new hires found it easier to start over from scratch than to figure out how to work with the existing test scripts.)
With a no-code testing platform, QA can become a shared responsibility between developers and QA specialists, speeding up the QA process and reducing bottlenecks for code releases.
It also often results in better, more detailed testing since additional team members that have a vested interest in product quality can work with the QA team on building the right tests.
Unlike with Selenium, Code Changes That Don’t Affect the UI Don’t Result in Test Failures
Rainforest QA is also unique from Selenium in that our tests interact with the UI of your app, not with the underlying code. So Rainforest tests mimic the actual experience of your users or customers interacting with your product — making it a true user interface testing solution.
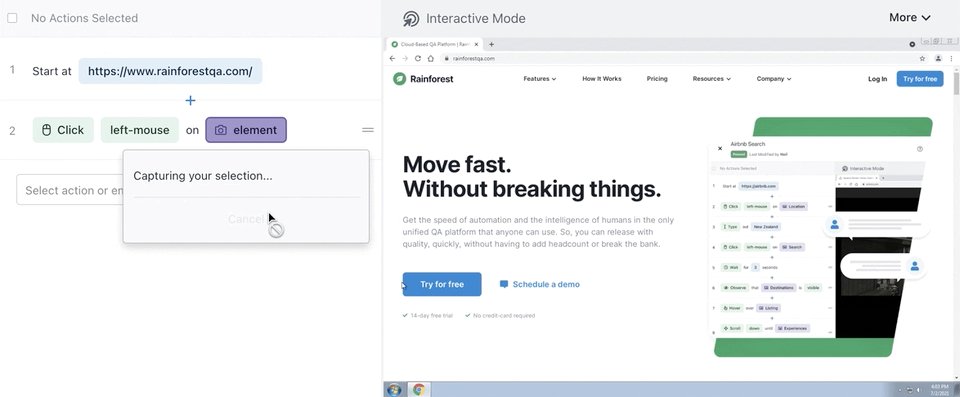
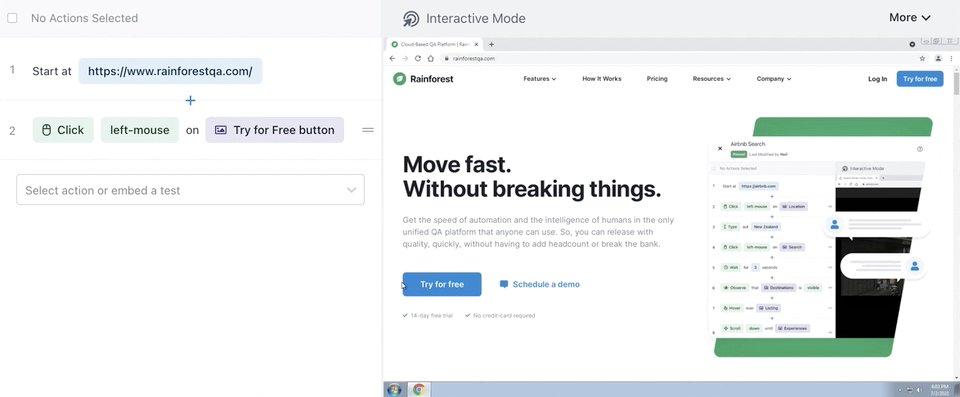
For example, if we were creating a test step for clicking on the ‘Try for Free’ button on our homepage, we would: (1) Select the “click” action from a list of action options and (2) Drag-and-select the element on the page—the ‘Try for Free’ button—upon which we want to apply the action, as illustrated in the GIF above.
When the test runs, Rainforest executes the test by looking for the pixels of that ‘Try for Free’ button (as we designated during the drag-and-select step), and clicking it if it finds that button.
Notably, Rainforest does not execute this “click Try for Free” step by searching for element locators in the underlying code. A minor, behind-the-scenes code change, such as renaming some CSS classes or IDs (which don’t actually impact the user experience), could cause a Selenium test to fail. But these types of changes won’t break a Rainforest test.
A Rainforest test would fail only if the actual visual appearance of the button changed. For example, if the button was accidentally hidden due to a bug in a recent code push, the test would (and should) fail. That’s why Rainforest is a good visual regression testing option as well.
However, minor UI changes can break a test in Rainforest (by design). For example, in the image below, a Rainforest test would fail if the test was looking for the initial button, and the UI had been changed to the updated button style.

To avoid unintentional test failures due to minor UI changes, Rainforest QA also offers optional text matching, which you can turn on or off in any test step. This way, even after a minor UI change, Rainforest can still find the text in the button and successfully complete that step.

Embedded Tests Let You Write One Test and Re-use it in Hundreds of Tests
Almost every company that scales automated testing will have several common user flows that will be part of many tests. For example, SaaS applications typically have login steps, and e-commerce apps have add to cart and checkout flows.
Normally, if you have dozens or hundreds of automated tests running and a change to the login page or add to cart button breaks a test on those pages, someone would have to adjust that test step in every test that uses it.
Unless your QA engineer has been particularly thoughtful in structuring and maintaining their code, that’s not scalable.
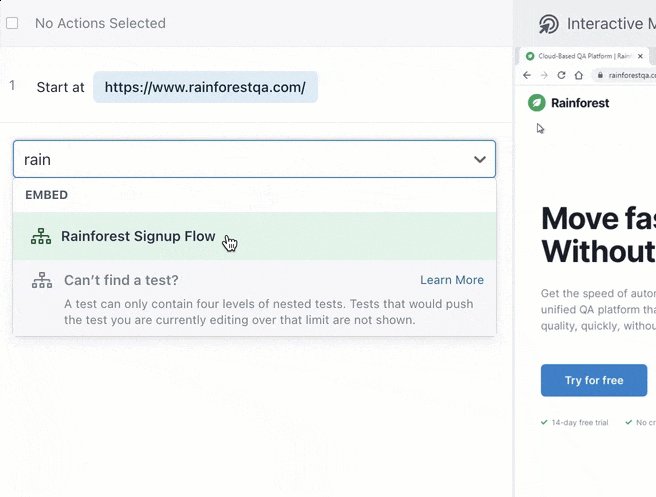
In Rainforest you can quickly embed one test in another, so you can create just one test for signing up, for example, and embed that test in every other test that requires a login step.
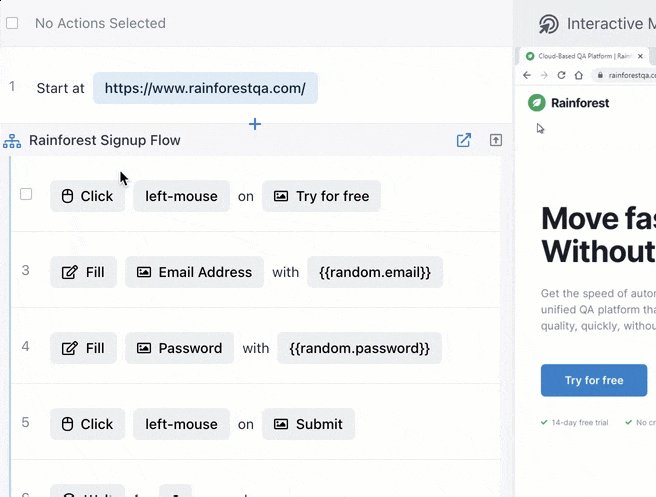
For example, here’s the test we created to validate the signup flow in the Rainforest QA web app:

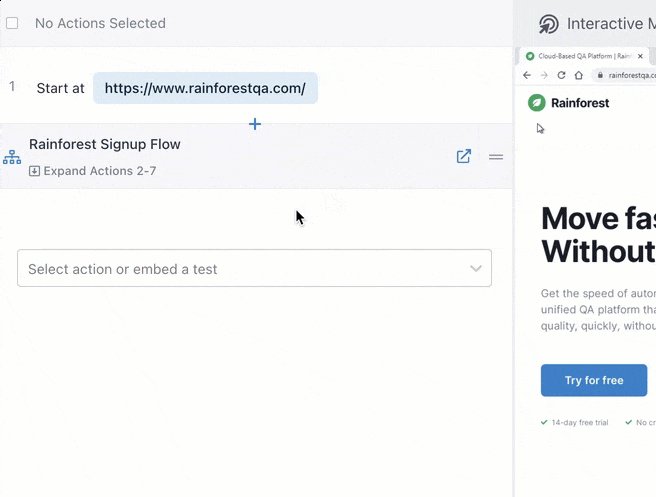
And here’s how we’d embed the steps of the signup flow into the steps of another test:

If any steps in the signup flow need to be updated (due to a product change), we can update the test in just one place and it’ll automatically be updated in every single test that has the “Rainforest Signup Flow” test embedded in it.
This is a massive time saver for organizations that are deploying automated UI tests at scale.
To be fair, since Selenium is a coding framework, a common set of test steps can be coded and called upon by multiple tests in Selenium, as well. But the difference with Rainforest is that anyone can understand and edit the steps in embedded tests—the team isn’t reliant on specific developers to fix a problem if one ever comes up. Nor are you reliant on the coding conventions and element locator practices of specific QA engineers. Embedding a test in Rainforest takes just a few clicks in the visual editor.
Run Tests Massively in Parallel (without Upgrading to a Much Larger Pricing Plan)
Since Selenium is a test automation framework rather than a complete testing solution, you generally have to purchase a Selenium grid—such as Sauce Labs or BrowserStack—to run your tests.
The pricing plans of these browser testing providers often come in tiers. If your team needs to run more tests than normal in a given month, you may have to upgrade to a large, expensive plan that may be more than you need most of the time. Or, if you avoid upgrading, you might not be able to run as many tests as you need.
On the other hand, Rainforest QA lets you run as many (or as few) tests as you want, in parallel.
Understand Every Failure
If a test fails in Selenium, you don’t know when, why, or how it failed. To reduce debugging time, some developers add code to capture a screenshot and/or the HTML DOM when a test fails, but those are imperfect solutions.
That’s a major inconvenience for QA, as developers or QA specialists end up having to spend a lot of time figuring out exactly what caused the failure.
In Rainforest, we offer video replays of every single test (both pass and fail) to combat this issue. When tests fail, the test results page will highlight the steps that failed in red, along with a brief explanation of why the step failed and an ‘investigate action’ button.

If your test passed on Monday, Tuesday, and Wednesday, but fails on Thursday, you can find the exact test that failed and view a recording to quickly uncover the root cause.
Cypress

Cypress.io is also a popular Selenium alternative with plenty of tutorials to help you navigate things like setting up test suites. It is a JavaScript-based, automated front-end testing framework used primarily for front-end integration and unit testing.
Like Selenium, it’s also a code-based solution requiring a Cypress engineer. Though, unlike Selenium, which supports various programming languages such as Java, JavaScript, Python, PHP, and Ruby, Cypress only supports JavaScript.
According to users, one of the main benefits of Cypress (and its main selling point) is that it’s easy to set up and start using. A QA engineer can get it up and running in a few minutes simply by executing a couple of simple commands. Plus, there are plenty of plugins to customize and improve performance.
Cypress also makes functional testing easy, with some users claiming they could set up working functional tests in a CI/CD pipeline in just three hours.
Similar to Selenium, cross browser testing is also possible in Cypress and while they do support Chrome and Firefox, they don’t currently support Safari.
In addition, Cypress is compatible with operating systems such as Linux, Unix, Windows, and macOS.
But, unlike Selenium, it’s a paid tool, and you’ll also incur the costs of a Cypress engineer to write and maintain the tests. Check out our in-depth comparison of Cypress vs. Selenium to see more similarities and differences between the two tools.
Screenster

Screenster is another test automation solution that performs UI testing for web apps. They tout features like coded and codeless tests, parallel test execution, auto-correcting smart selectors, and more.
Therefore, it’s much more user-friendly than Selenium testing, though they don’t support iPhone, Android, or iPad platforms and only offer business hours support.
Also, their paid plans only allow you to run between two and eight concurrent tests, and there’s an absolute limit to the number of tests you can run in a month.
In contrast, Rainforest has no limit on the number of concurrent tests you can run and no limit on the number of tests you can run in a month—you simply pay for what you use.
Watir

Watir (Web Application Testing in Ruby) is another test automation tool similar to Selenium in that it is an open source family of Ruby libraries for automating web browsers. As the scripts are written only in Ruby, you must have a Ruby engineer to write and maintain tests, and run tests in grids like Sauce Labs or BrowserStack.
Protractor

Protractor is an open source automation framework for Angular and AngularJS applications that is commonly used as a Selenium alternative. It essentially tests your application against how a user would experience it in real time.
It uses Jasmine syntax which is clean and easy to write tests in for the right kind of engineer.
We’ve heard from users that it tends to have more stable scripts than Selenium and is designed specifically for angular applications.
Katalon Studio

Katalon Studio is another popular automation testing tool that creates automated test scripts for UI. One of its main selling points is that it has a wider variety of integrations than Selenium and is easier to deploy.
One of Katalon’s most popular features is its record-and-playback feature. Similar to Selenium IDE, it allows a non-technical QA team member to record a test simply by turning on the recorder and clicking through a user path on the UI. The recorder then converts the tester’s actions into a coded test script. However, these test scripts often contain a lot of extra, unnecessary code, which makes debugging them especially hard.
Katalon also has some built in tools so it requires less coding than Selenium, but it doesn’t have the fully no-code, visual editing capabilities of Rainforest that allow any non-coder to create and edit tests.
It also offers a number of integrations for your DevOps team to better collaborate including Slack, GitHub, Microsoft Teams, and more.
Rapise

Rapise is a browser automation tool that claims you can automate everything with mobile, desktop, and web testing, as well as APIs. They also have a spreadsheet-like editor which lets non-coders read and edit test steps, with the option to write test code in JavaScript.
Selecting a Selenium Alternative
Selenium may not be the best automated testing tool for every organization because it requires programming skills to use, needs extensive maintenance, and scales poorly.
As we explained above, for many organizations, a no-code option like Rainforest may be a better choice since it’s a fast way for anyone to write tests, it’s easy to maintain, and it scales up easily. And you can quickly debug every test failure with video replays.
Talk to us about setting up a Rainforest plan that fits your needs.

