Front-end testing is a form of black box software testing in that it requires no behind-the-scenes understanding of how a software application works. It’s solely concerned with evaluating the user experience of an app.
A front-end test is only effective if it tests both the functionality and visual appearance of an app, where “appearance” includes things like the layout of a page and the size, shape, color, and legibility of visual elements like buttons, form fields, and text.
Here’s why: even if an app is functioning properly, end-users won’t be able to interact with it if visual elements are misconfigured or obscured.
For example, even if clicking on a button produces the expected results (i.e., correct functionality), a user won’t be able to find or interact with the button if it’s accidentally rendered off-screen, obscured by a popup, or mis-colored to match the background (i.e., incorrect visual appearance).
For software teams constrained by time-consuming manual testing, automating front-end testing can speed up the release process while protecting against bugs and other user experience issues.
The problem with most automated front-end testing tools is that they focus on functionality and neglect the visual appearance of the user interface (UI). By default, they don’t evaluate the layout, colors, fonts, or other visual aspects of your app’s UI. They require extra configuration and work to perform even rudimentary visual validation (alternatively known as “visual regression testing” or “UI testing”).
With that in mind, in this piece, I’m going to list some of the most popular tools for front-end test automation and describe their respective benefits and limitations based on our team’s experience with them.
I am, of course, a bit biased because I’m the most familiar with our tool, Rainforest QA. But every tool, including ours, comes with tradeoffs, and I’m going to identify those tradeoffs so you can make an informed decision for your team’s front-end testing needs.
Talk to us about setting up a Rainforest account and see how easy it is to create automated front-end tests with no code.
The problem with most automated front-end testing tools
Focusing on functional testing, not visual testing
Despite positioning themselves as solutions for front-end testing, most automated testing tools are primarily designed to test functionality, not visual appearance. By default, they interact with the HTML, CSS and other code behind what happens on the screen.
These tools use “locators” like an element ID, XPath, or CSS class to identify and interact with elements in an app. As long as a locator is found and its corresponding element is functional, test steps referencing that locator will pass — regardless of the visual appearance of the UI.
These tools can make visual validations, but they don’t happen by default. All of these tools require taking extra steps for each one of the elements or screens you want to visually validate.

Some of these tools — like Cypress and Selenium — don’t even include the functionality to evaluate the visual layer of an app’s UI. They require installation and configuration of 3rd-party add-ons. Once you’ve installed one of these add-ons (like Applitools, covered at the end of this post), you still need to code extra steps every time you want to do a visual validation.
Another issue is that even a slight change to an element’s locator (e.g., changing the name of an element ID as a result of feature updates) can cause the corresponding tests to fail even if the functionality and visual appearance of the element remains changed. This brittleness is common to test methods using locators and requires time-consuming test maintenance.
These limitations are particularly painful for startups who want to ship code, fast, and don’t have the time and resources to learn and operate complex tools.
Rainforest QA
| ✅ Functional and visual regression testing by default ✅ AI-powered image testing — ignores small differences that a person wouldn’t notice or care about ✅ No-code and intuitive — get started right away with no training or special skills ✅ AI-accelerated test maintenance — the AI automatically updates tests to reflect intended changes to your app ✅ All-in-one — everything you need, including cloud-based virtual machines to run tests ✅ Can test anything that appears on screen, inside or outside the browser | ❌ No automated testing of native mobile apps |
Rainforest QA is an all-in-one, no-code platform for front-end test automation. It’s the only tool that tests both the appearance and functionality of your app’s front end, by default.
Anyone can start using Rainforest right away without training
“No-code” doesn’t always mean “easy to use.” Consider other test automation tools — particularly record-and-playback tools — that might not require any code when creating a test, but do require learning complex workflows and memorizing proprietary terminology and other minutiae to understand and edit tests.
This makes many tools daunting and/or impractical for startup teams who want to adopt automated testing. We want Rainforest to be the easiest upgrade path to automated testing when your team is ready to start replacing manual testing.
That’s why we’ve designed Rainforest to be both no-code and intuitive, so anyone can start using it right away without any special skills or training. With Rainforest, you don’t need to hire any expensive, specialized headcount to start implementing test automation.
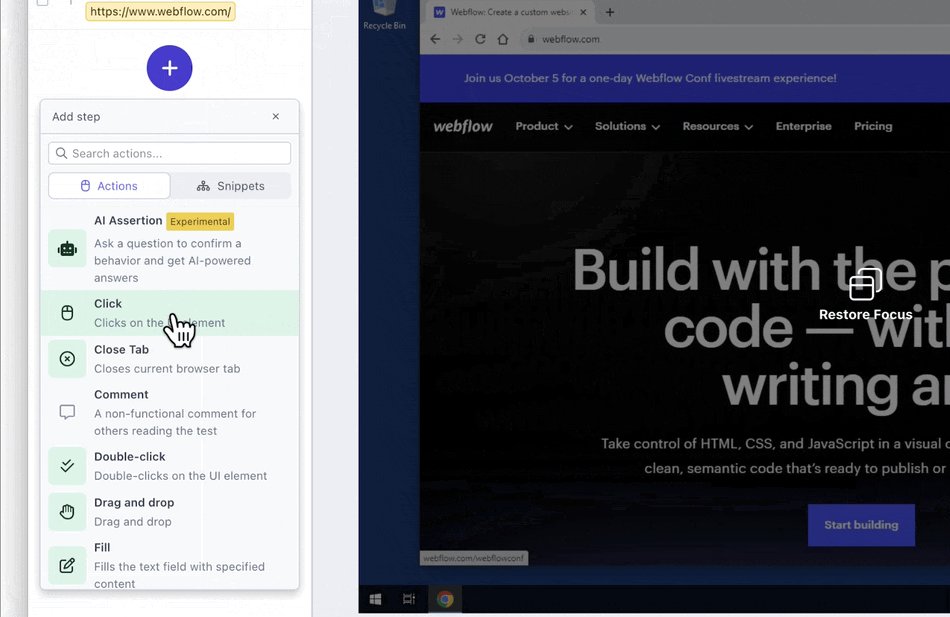
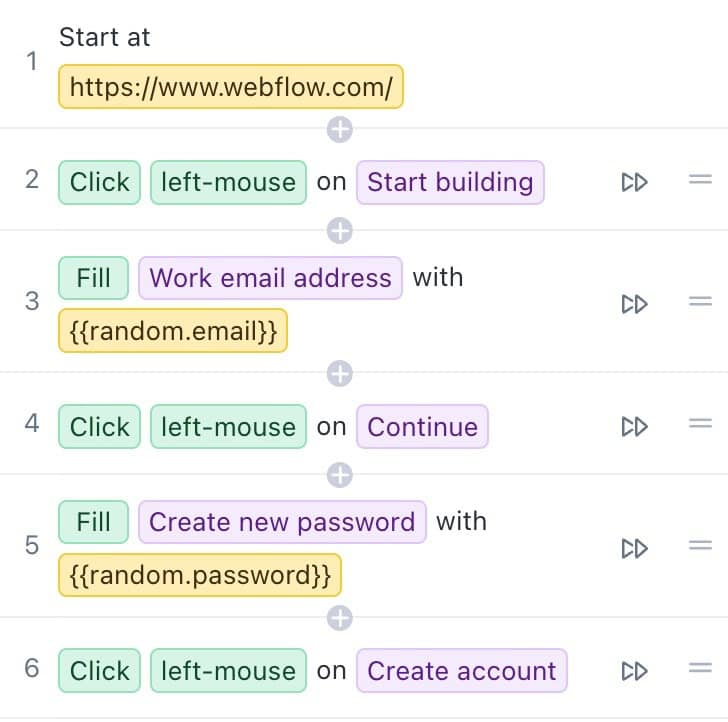
Creating a typical test step consists of selecting an action (e.g., click, fill, or scroll) and then drawing a box around the visual aspect of your app (e.g., a button, form field, or text) to receive that action.

Test steps are in plain English, so they’re easy to interpret and update.

Functional and visual validation by default
Unlike other automated testing tools, Rainforest never looks at any code to test your app — its proprietary automation locates elements on the screen based on visual appearance, just like a real user would. It also interacts with elements on the screen via the UI, just like a real user would.
Almost every step in an automated Rainforest test performs true front-end testing, by default. It gives you the confidence that your app’s functionality and UI are both working as expected.

One of the unique benefits of a software testing approach that identifies elements based on appearance rather than locators is that Rainforest can identify and interact with anything that appears on a screen. While it specializes in web application testing, it’s not just limited to testing one type of app at a time like locator-based tools are.
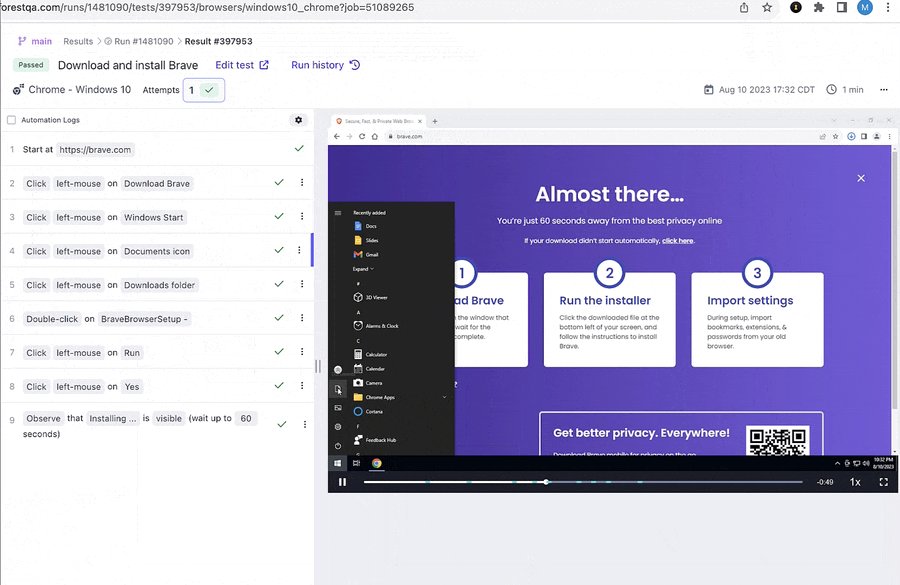
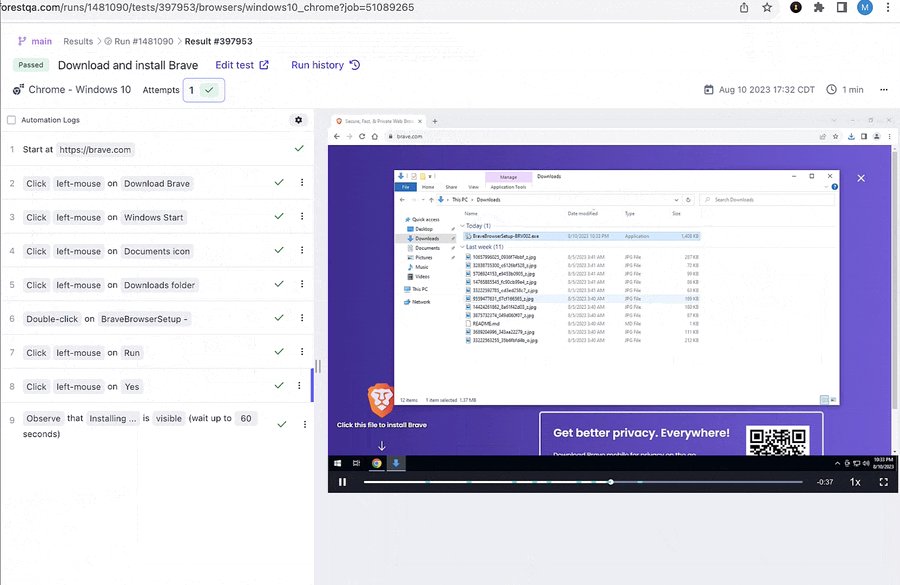
That means Rainforest can interact with web apps, web browser controls, desktop apps, files saved to the system, and more. That makes it useful for testing scenarios that most other test automation solutions can’t handle. For example, Rainforest can:
- download a file from a website, open the file from the computer’s file system, and verify the file’s contents;
- install a browser extension and interact with the extension in the browser’s toolbar; or
- download a desktop app from a website, install the app, and interact with the app.

Please note: Rainforest is optimized for automated testing of web apps, not native mobile apps, so if the latter is your use case, you’re better off with one of the other specialized tools on this list.
Intelligent image matching powered by AI
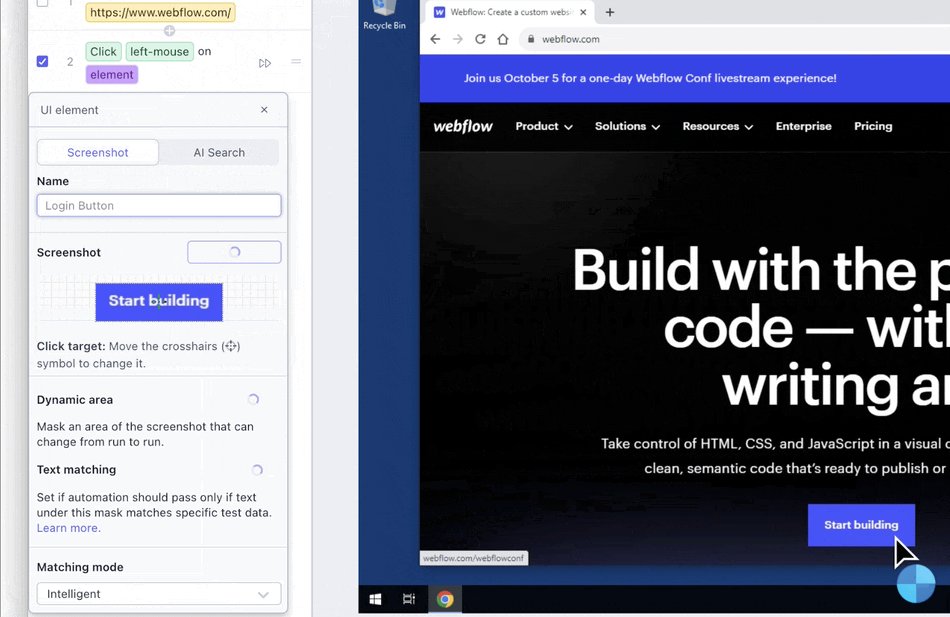
When you’re writing tests in Rainforest, you can indicate whether you’d like the automation to look for exact image matches when running tests, or to use the default, AI-powered Intelligent matching mode.
During test execution, Intelligent mode will ignore small differences between the image it’s looking for and what it finds on the screen — small differences that a human tester wouldn’t notice or care about.
This approach helps avoid test brittleness and needless test maintenance that’d otherwise arise when your team inevitably makes minor adjustments to the UI of your app.

Rainforest is an all-in-one platform
For many automated testing tools (including open source testing solutions like Selenium and the non-cloud version of Cypress), if you want to run tests on anything other than your local machine, you’ll need to separately provision the necessary hardware. (Which is why “testing grids” like BrowserStack and SauceLabs exist.) Selenium doesn’t even include a way to report on test results without adding extensions.
By default, Rainforest includes everything you need to implement automated front-end testing without provisioning any other products or services. It includes:
- A proprietary no-code automation framework for creating and maintaining end-to-end tests.
- A cloud of virtual machines (VMs) running multiple versions of Microsoft Windows, macOS, and the most popular browsers.
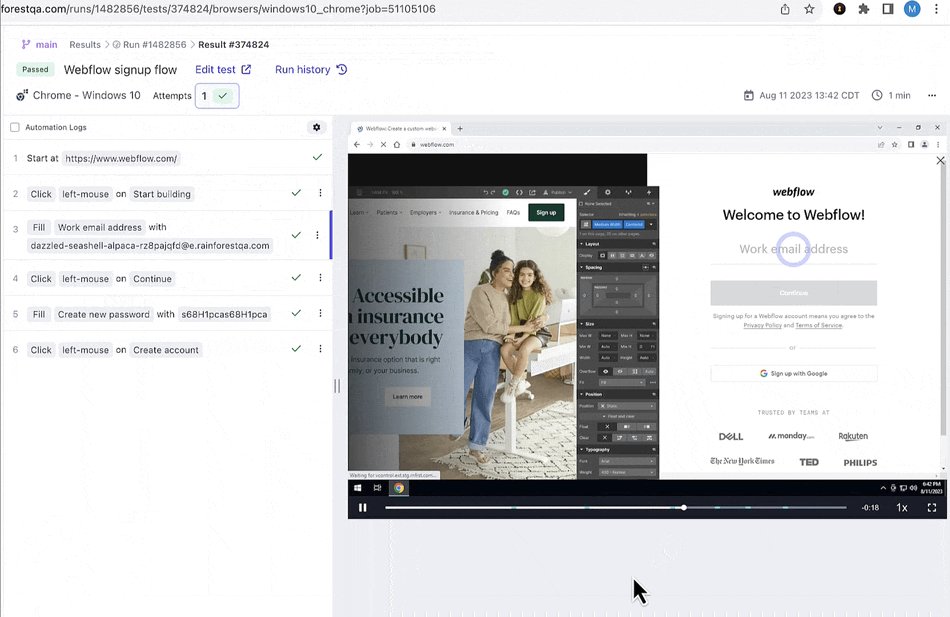
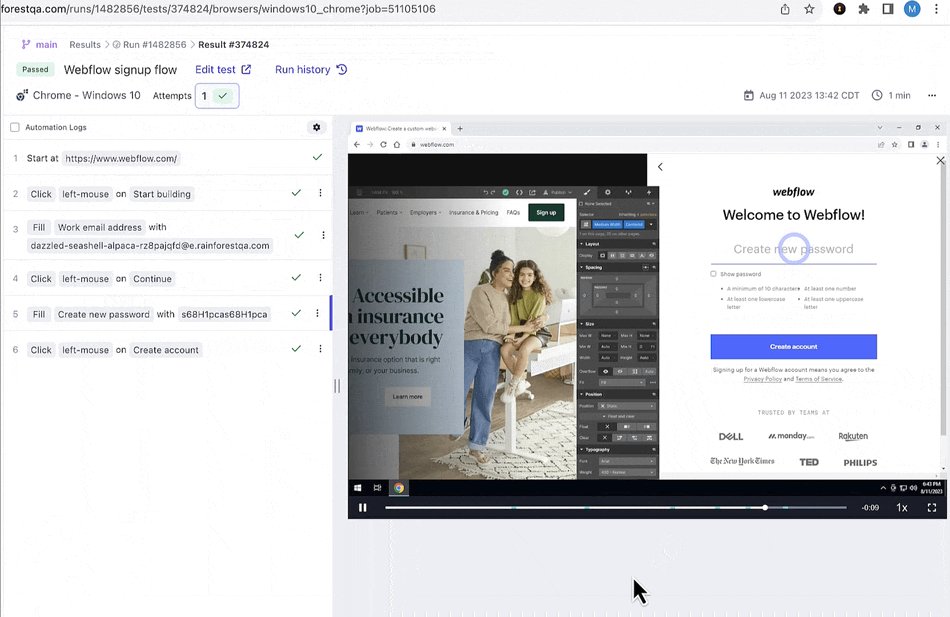
- Test results featuring video recordings, plain-English test steps for easily reproducing bugs, HTTP logs, and browser logs for debugging.
- Integrations with email, Slack, and MS Teams for notifications and with JIRA for automatically generating tickets for bugs.
- Test scheduling plus an API, CLI, CircleCI Orb, and GitHub Action for integrating with any release process.
Talk to us about getting a demo of Rainforest QA on your web app.
Cypress
 | |
|---|---|
| ✅ Designed for front-end developers — tests are coded in JavaScript ✅ Runs tests as fast as a browser can render ✅ Modify testing conditions with control over server, API, and network responses ✅ Has native access to web apps — no need to set arbitrary waits for elements to appear ✅ Offers both an open source version and a free premium plan | ❌ Requires JavaScript coding skills to use — low-code options are limited ❌ Requires a plugin to do visual verifications ❌ Only tests within Firefox and Chromium browsers ❌ Doesn’t support running tests in multiple browsers or browser tabs ❌ Doesn’t support conditional testing, except for 100% server-side rendered apps |
Cypress is a test automation framework designed for web app testing. If you’re interested in front-end testing of desktop or native mobile applications, it’s not the solution for you.
It’s popular among front-end developers who have to maintain automated web tests because its test scripts are written in JavaScript and run really fast.
Because creating, maintaining, and running Cypress test scripts requires coding, it’s not a good option for teams who don’t want (expensive) developers and/or QA engineers managing the automated test suite.
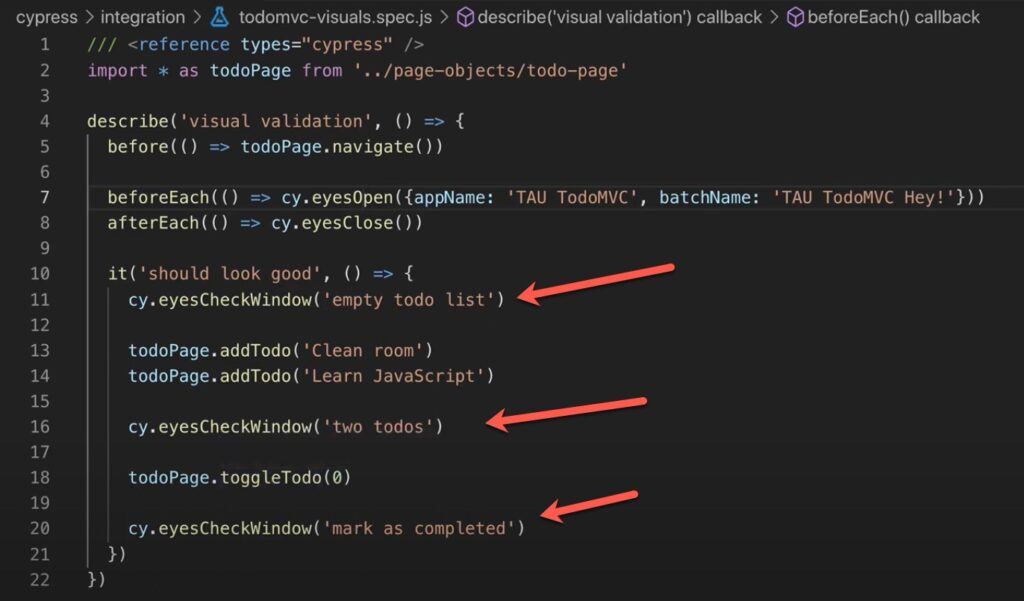
Cypress is a functional testing tool, so it doesn’t natively support visual regression testing. It requires an open-source plugin or a premium add-on like Applitools to validate the visual appearance of app interfaces.

Regardless of the add-on you choose, you have to add code to your Cypress tests every time you want to verify the appearance of an app screen or element.
Cypress has another couple of notable limitations worth mentioning:
- For cross-browser testing, it only supports Firefox and Chromium browsers like Chrome and Edge. It won’t run tests on Safari or Internet Explorer.
- It doesn’t support tests that run across multiple browsers or browser tabs.
Selenium
| ✅ Supports all the major browsers ✅ It’s open source, so there are many add-ons to extend its functionality ✅ Is powerful enough to handle most test cases ✅ Can handle conditional operations, like if-then-else | ❌ Need to know a programming language to create and maintain anything but simple tests ❌ With power comes complexity — writing and maintaining tests is time-consuming ❌ Doesn’t include test reporting, management, or infrastructure without configuring add-ons ❌ Requires a plugin to do visual verifications ❌ Tests tend to be flaky due to mis-timed events and changes to element locators |
Selenium is an open source testing framework that automates browsers. It supports automation of all the popular browsers and its tests can be scripted in popular languages like Java, C#, PHP, Python, Perl, and Ruby.
It’s free to use but comes with the not-so-hidden cost of hiring QA engineers to maintain your Selenium test suite.
Sure, there’s a Selenium component, Selenium IDE, that can record a user’s actions in a web browser to create a Selenium test script without coding. But Selenium IDE is only useful for creating rather simple tests. So if you’re interested in advanced codeless options for creating Selenium Webdriver tests, many other test automation tools — including Katalon and Ranorex Studio from this list — are built on top of Selenium.
Like Cypress, Selenium doesn’t offer out-of-the-box visual regression testing. It’s only job is to automate browsers. For everything else, you need to add and configure a plugin or add-on.
Selenium is a powerful tool — given the right combination of plugins and programming, it can handle most test cases, including conditional situations that require “if, then” logic.
But with power comes complexity. Selenium doesn’t just require programming skills to use — it’s notorious for how much time is required to create and maintain test scripts. It can be a good fit for larger organizations with complex products and QA engineering teams, but it’s a terrible fit for scrappy, fast-moving startups.
TestComplete
| ✅ Can test web, Windows desktop, and native mobile apps ✅ Can identify app elements based on locators, text content (via OCR), or visual appearance ✅ Offers a 14-day free trial | ❌ The UI is complex and requires training and familiarity to use ❌ Visual validation tests only pass exact matches, so tests are brittle ❌ Doesn’t include testing infrastructure — you provision the hardware and/or virtual machines ❌ Starts at $3,046 to test one type of app (web, desktop, or mobile) on more than one physical machine |
TestComplete is one of a number of “record and replay” (or “record and playback”) test automation tools on the market.
Its central feature is a desktop application that can record a user’s interactions with an app and turn those interactions into a test script. Alternatively, technical users can script tests using one of the supported programming languages: JavaScript, Python, VBScript, Jscript, DelphiScript, C#, or C+.
TestComplete is an example of a “low-code” tool that combines no-code and code-first options. TestComplete and other low-code, record-and-replay tools present themselves as solutions for both technical and non-technical users who want to create automated tests.
But these record-and-replay tools tend to have complex functionality and user interfaces that require meaningful training and trial-and-error to use successfully.
In fact, TestComplete is among the most complex and difficult record-and-replay tools to learn.

For example, check out the many, unintuitive steps required to do a single visual validation within a TestComplete test.
As you’ll see in these steps, TestComplete doesn’t do visual validations by default. Nor do the other recording tools. Every time you want to verify the appearance of your app’s UI, you have to go through the process of setting up a checkpoint.
The complexity of steps involved in setting up a checkpoint varies by tool. Regardless, it’s additional, time-consuming work required for front-end testing with these tools.
In TestComplete, the algorithm for testing for visual regressions isn’t sophisticated: it compares an image of your app’s UI captured during a test against a baseline image set previously by a user. If the images don’t exactly match — pixel-for-pixel — the test step will fail.
Which means your team will spend more time than necessary investigating test failures and going through the (complex) steps of updating baseline images in your test suit.
Katalon
| ✅ Can test web, Windows desktop, and native mobile apps ✅ Performs both end-to-end and API testing ✅ Flexible visual validation based on pixels (exact match), layout, or text content ✅ Offers a free trial and a free plan (limited to one local machine) | ❌ The UI is complex and requires training and familiarity to use ❌ Pay extra to get features like cloud-based testing infrastructure, CI/CD integration, test scheduling, parallel testing, and advanced test results |
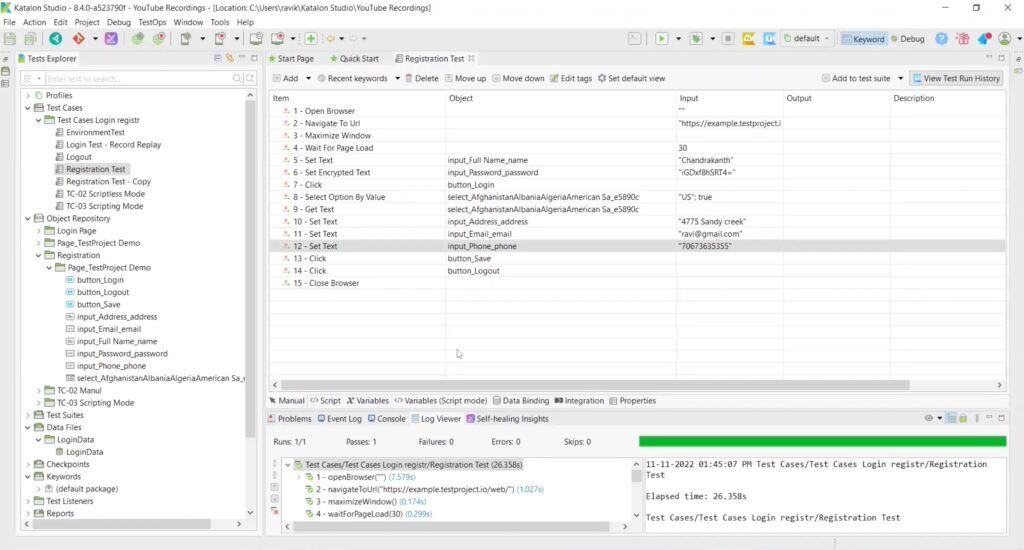
Katalon, like TestComplete, is a low-code, record-and-replay test automation tool. It’s somewhat complex (though not as much as TestComplete) and requires the creation of checkpoints every time you want to validate the appearance of your app’s UI in your front-end tests. Technical users can script tests in Groovy or JAVA and can perform API testing.

Unlike TestComplete, Katalon offers image-matching algorithms that can accommodate expected or minor changes in your app’s UI. While setting up checkpoints to validate visuals still requires configuration, these flexible image-matching algorithms will help you avoid wasting time on “false positive” failed tests.
Specifically, you can set Katalon to validate visuals based on exact (pixel-for-pixel) match, layout match, or just text (content) match.
One of the downsides particular to Katalon is that it’s a bit like an airline: it’ll charge you for every non-essential feature.
Want to add Katalon tests to your CI/CD pipeline? Pay extra. Want to schedule your tests or run them in parallel? Pay extra. Want to run your tests on Katalon’s cloud of devices instead of having to provision your own devices? Extra!
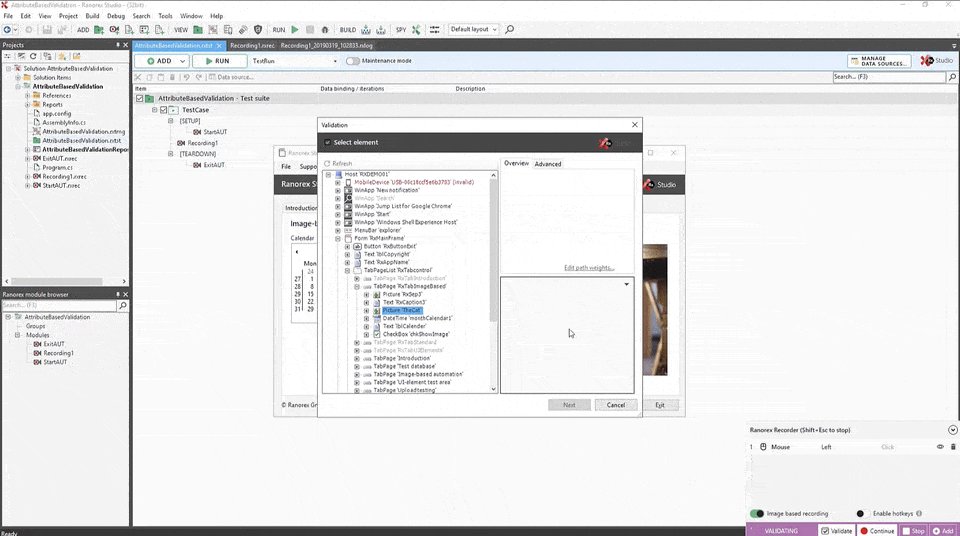
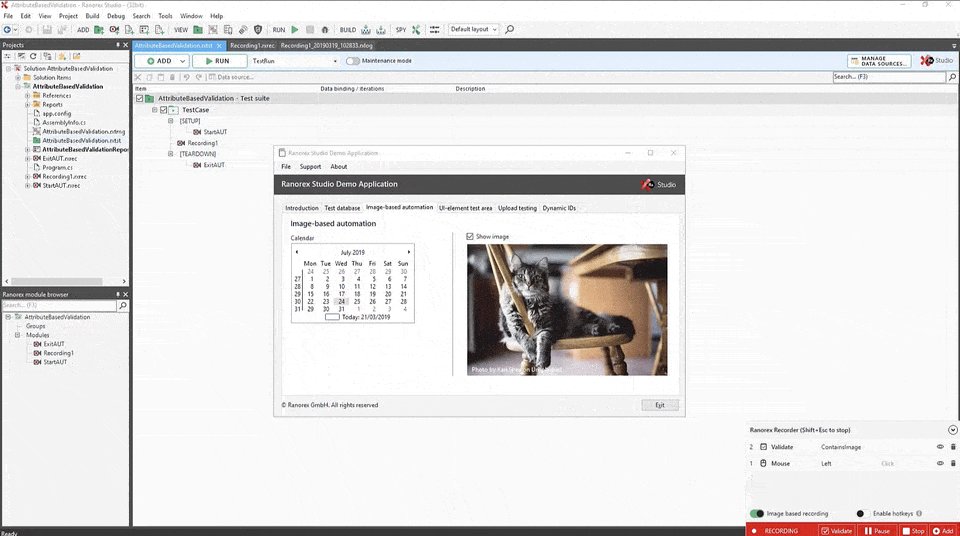
Ranorex Studio
 | |
|---|---|
| ✅ Can test web, Windows desktop, and native mobile apps ✅ Offers a free trial | ❌ The UI is complex and requires training and familiarity to use ❌ Visual validation tests only pass exact matches, so tests are brittle ❌ The UI is complex and requires training and familiarity to use ❌ Doesn’t include testing infrastructure — you provision the hardware and/or virtual machines ❌ Expensive: one license is $3,950 |
Ranorex is another record-and-replay tool that allows you to create test scripts with a no-code recorder or with a programming language (though it’s limited to just C# and VB.NET).
Just like other record-and-replay solutions, Ranorex is a bit complex and requires the creation of a checkpoint in your tests every time you want to validate the appearance of your UI.

Ranorex suffers from one of the same shortcomings as TestComplete: a checkpoint that captures an image from a tested app will only pass if the image exactly matches a baseline image. So its image checkpoints can be quite brittle and prompt false-positive test failures.
Squish
 | |
|---|---|
| ✅ Can test web, Windows desktop, and native mobile apps ✅ For testers with technical skills, supports different scripting languages: Python, Perl, JavaScript, Ruby, and Tcl ✅ Offers a free trial | ❌ Recording functionality creates test scripts in code, which require technical skills for interpretation and maintenance ❌ The UI is complex and requires training and familiarity to use ❌ Users can manually set the tolerance of image-matching algorithms, creating unreliable visual validation tests |
Squish is the final record-and-replay tool on the list. You can create tests with its recorder or one of its supported scripting languages: Python, Perl, JavaScript, Ruby, or Tcl.
Unlike other record-and-playback tools, Squish saves recorded tests into one of its supported programming languages. You can create basic tests without using code, but interpreting or maintaining those tests requires a technical person with knowledge of the relevant language.

By default, Squish is yet another record-and-playback tool that compares test images against baseline images on a pixel-for-pixel, exact-match basis. Squish knows that approach can be too strict, leading to incorrectly-failed tests when there are only slight changes to the appearance of an app.
So they introduced the ability to manually set the “tolerance” threshold of the matching algorithm for every tested image.

But there’s no such thing as a “correct” matching threshold. Set the matching tolerance too low and Squish will incorrectly pass false matches; set it too high and Squish will incorrectly fail matches where there are barely-noticeable differences between the test and baseline images.
PhantomCSS
| ✅ Free and open source | ❌ Still available, but no longer maintained ❌ Only supports JavaScript test scripting ❌ Does visual regression testing, not functional testing ❌ Visual validation tests only pass exact matches, so tests are brittle |
PhantomCSS is unlike the other front-end testing tools on the list: it does visual validation (i.e., visual regression) testing, but no functional testing at all.
PhantomCSS only tests web apps. It’s an open source Node.js tool that runs a headless browser to visit web pages and take screenshots of an entire page or just particular elements. PhantomCSS compares captured images against baseline images (captured during the first test run) and fails a test if the images don’t 100% match.

When a test fails, PhantomCSS saves screenshots highlighting the differences between the tested and baseline images.
PhantomCSS will only pass a test if the tested image is identical to the baseline image. Even minor changes to the appearance or layout of an app will cause PhantomCSS tests to fail.
That said, it’s a free, open-source tool. If you’re a JavaScript developer working on a web app, it could be a straightforward solution for testing for visual regressions.
Applitools
| ✅ Adds visual validation to 20+ testing tools and frameworks ✅ Offers flexible image-matching algorithms ✅ Groups similar bugs together for easier test maintenance ✅ Offers a free plan | ❌ Is simply an add-on — requires a separate, supported tool to run tests ❌ Adding visual validation to tests requires specialized knowledge. Even in low-code tools, it’s not intuitive. ❌ No self-serve paid plans — you have to talk to Sales ❌ Pricing is not transparent |
Unlike the other tools on this list, Applitools isn’t an end-to-end testing solution (although Applitools Ltd. now owns Preflight, a recorder-based tool for automating web testing).
Applitools is an add-on that allows other end-to-end testing tools to add visual validation steps to their tests. It works or integrates with over 20+ testing frameworks and tools, including a handful of the ones listed here: Selenium, Cypress, Katalon, and Ranorex.
After some initial configuration, adding a call to the Applitools API in Cypress or Selenium is relatively straightforward for someone with technical skills. (Though whoever is managing your tests will need to call Applitools every time a new screen or page in your app needs to be validated).

Using Applitools with Ranorex or Katalon doesn’t require code, but it’s still an unintuitive process that requires familiarity with the complexities of these tools.
When a test calls Applitools, it takes a screenshot of the full page specified in the test. (With additional configuration, Applitools can also do visual validation of regions or specific elements.) Applitools compares the screenshot with a baseline image (captured during the first run of the test) and fails the test step when the images don’t match.
The platform is quite flexible in that you can choose from one of four different image-matching algorithms and can create masks to ignore or apply different algorithms to certain regions of the screen. One of their matching algorithms (“Strict”) is similar to Rainforest’s Intelligent mode in that it uses AI to ignore differences that a human wouldn’t notice or care about.

Applitools plans also include cloud-based testing grids on which to run tests from open-source testing frameworks. They add self-healing to these tests using the visual layer when locators fail.
Choosing the right automated front-end testing tool for your specific needs
If your team already has QA engineers on staff who have the time and resources to invest in learning complex testing tools that require additional configuration every time a screen or app element needs to be visually validated, then many of the tools on this list could suit your needs. It’s just a matter of considering their respective pros and cons, including pricing.
But if you’re looking for an automated front-end testing solution for your fast-moving startup, you want a tool that’s not going to eat up a lot of your team’s time and money as you create, run, and maintain tests.
Because Rainforest is both no-code and intuitive, anyone can start using it right away. And, unlike other testing tools, it evaluates both app functionality and UI appearance by default, so you don’t have to put any extra work into your testing process to validate every important visual aspect of your app. And you’ll have the confidence that your app is operating as expected.
Talk to us about setting up a plan that fits your specific QA needs.

