There are dozens of software testing tools available in 2022 — and they’re not as similar as they may seem on the surface. To choose the right tool for your team, you need to carefully consider the technical skillset of your team and the complexity of the application you’re testing.
In this article, we discuss four questions to consider in order to understand the differences between tools. Then, we compare the top 10 software testing tools according to these criteria and provide recommendations about each one.
Top 10 software testing tools for functional testing
- Rainforest QA: A true no-code software testing tool for any team
- Selenium: The original automated testing framework
- Cypress: A software testing framework for JavaScript
- Katalon: A record-and-playback tool for hybrid teams
- Telerik Test Studio: A web and mobile application testing platform
- TestComplete: An automated software testing tool for desktop applications
- Ranorex Studio: An automated UI testing framework
- Watir: An open-source testing framework built on Ruby
- Micro Focus UFT: A framework for desktop testing on Microsoft OS
- Appium: A mobile application testing tool built on Selenium
Talk to us about setting up a Rainforest plan that fits your functional testing needs.
4 questions to consider when choosing a software testing tool
1. Does the tool require specialized skills to write and maintain tests?
Nearly every software testing tool will require programming skills at some point. That’s because most tools use a scripting language to write out test steps. Even most no-code tools simply generate this code for you (either by recording your actions as you interact with the application and turning that recording into coded test steps or by providing a library of preset actions).
Using a tool that requires programming skills has two main drawbacks:
- Only someone with programming experience can write and maintain tests and understand test failures. This means your developers have to spend more of their time on testing rather than building new features, or you have to hire dedicated (and often expensive) QA engineers.
- It’s often time-consuming to maintain test scripts to reflect changes in the software and figure out why a test failed when you have to sort through tons of code.
Rainforest QA is the only true no-code software testing tool that allows anyone to write and maintain tests without writing a single line of code.
2. Does the tool support true end-to-end testing?
End-to-end testing is the foundation of most software testing efforts. It helps ensure that the core functionalities of your application work properly and appear correctly to the end-user.
However, most software testing tools can’t truly verify that your application appears correctly on the user interface (UI). That’s because most software testing tools don’t actually interact with the UI. Instead, these tests are designed to verify that element locators in the underlying code of the application (a.k.a., the DOM) have the right HTML and CSS settings related to color, size, style, position, etc. As long as those settings are correct, the test will pass.
This style of testing ends up missing a lot of visual bugs. For example, items might have the correct settings in the DOM, but render off-screen or get covered by a pop-up element. These are situations where a real user would immediately notice the bug and be unable to interact with the element.
Additionally, there are situations where small changes that don’t affect the UI will cause a traditional test to fail. For example, if the CSS class of the button changed from “try for free button” to “tryforfreebtn1,” most tests would fail. Changing the CSS class of the button, however, doesn’t change any of the visual aspects of the button, so a real user wouldn’t notice (or care) about this change.
Rainforest tests use pixel-matching to interact with the actual user interface. This approach to testing allows you to verify the visuals and the functionality of the application with every test step.
3. Does the tool offer features to help you understand test results?
Understanding why a test failed can be extremely time-consuming if the tool you’re using doesn’t offer any features to help. If you have tons of failed tests to sort through, it can be difficult to attend to all of them before the release deadline. This means you have to decide between delaying a release or releasing the software with potential bugs. Often, the determining factors of that decision will be the severity of the bugs and the user flows they impact.
That’s why we recommend using a tool, like Rainforest QA, that offers:
- Video replays of every test run: This allows you to see exactly how a test step played out and everything leading up to the failure, which is often the key to understanding why the test failed.
- User-friendly bug categorization: This helps you prioritize your efforts and communicate to your team what needs to be done before release and what can wait.
4. Does the tool offer everything you need to write, run, and manage functional tests?
Most open-source testing frameworks will only provide a way to write/edit tests and run tests individually. If you want to run multiple tests at once, organize a large suite of tests, collaborate with a team of testers, or incorporate debugging into your workflow, you’ll eventually have to pay for additional tools.
Rainforest QA is an all-in-one testing platform. And you can add unlimited team members without any additional cost.
Now, we’ll review the top 10 software testing tools available today, starting with our tool, Rainforest QA.
1. Rainforest QA
A true no-code software testing tool for any team
Rainforest QA is the only tool on this list that lets anyone create complex test cases without writing code. It’s perfect for both QA testers without technical skills and for developers with years of programming experience.
Anyone can write & maintain automated software tests
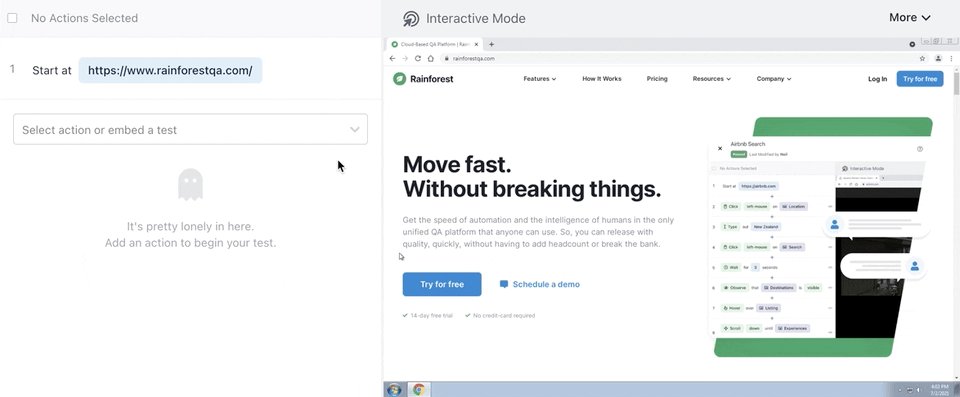
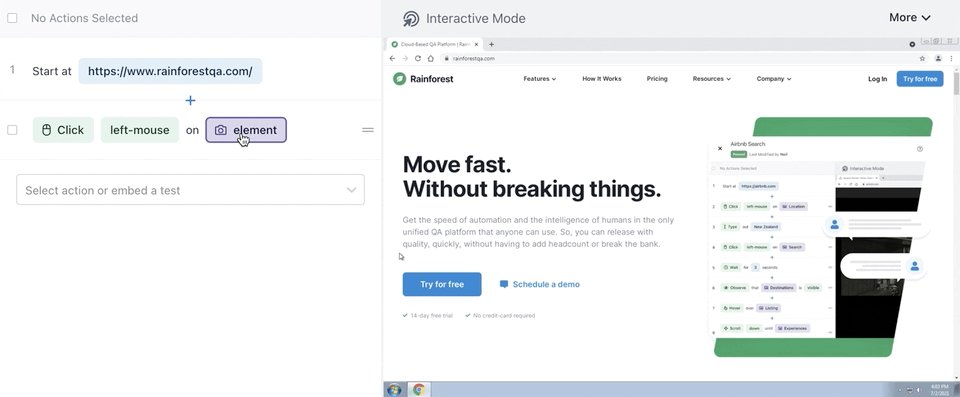
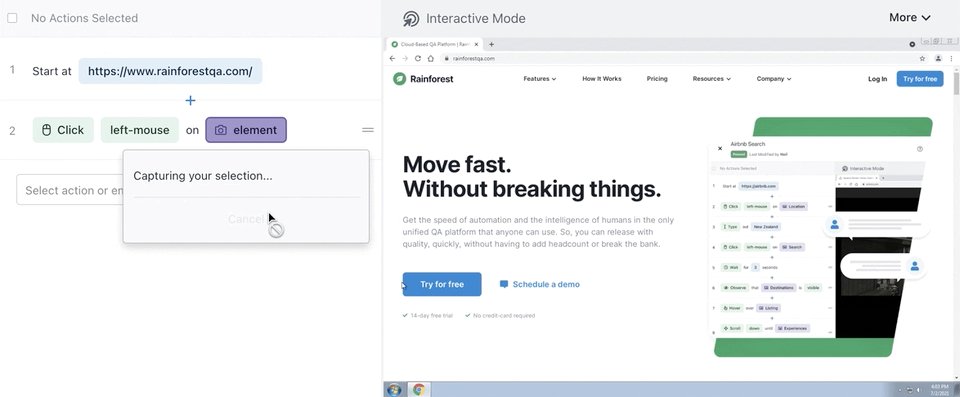
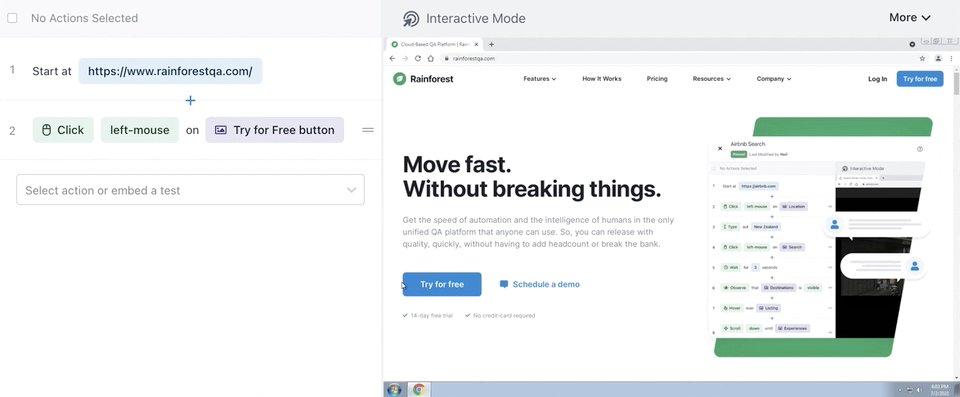
To write (or edit) a Rainforest test step, you choose from a menu of preset actions (e.g., ‘double-click’) and then take a screenshot of the element you want to apply the action to. To take a screenshot, simply click and drag your cursor over the element.

When you’re ready to start a test run, you can run multiple tests at once on our network of virtual machines. Test runs can be started from within Rainforest QA or via your CI/CD pipeline using our CLI, API or CircleCI Orb and GitHub Actions integrations.
Test what the end user sees on the UI
The screenshots in Rainforest tests are used to find and interact with elements on the UI during test runs. The test will scan the UI for a match to the original screenshot. If a match is found, the test will pass. Rainforest tests will only fail if an exact match can’t be found (because the appearance of the element changed or the element isn’t visible).
This approach to testing closely mimics the way real users interact with applications. Not only does this allow you to directly test what end users will see, but it also means you’re directly verifying all visual aspects of the element with every test step.
For instances where it’s more important to test the function of an element than its appearance, Rainforest QA offers text matching (which can be turned on/off for any test step). Text matching searches for a match to the text of an element rather than the appearance.
For example, the buttons below both say “Buy Now” but the colors and shapes are noticeably different.

With text matching enabled, the test would pass with either version of the button (assuming it’s still functional). If text matching is not enabled, the test will only pass if the original screenshot matches whatever version of the button is currently being displayed on the UI.
Quickly understand test failures with video replays
Rainforest QA automatically records every test run, pass or fail. Similar to Rainforest’s visual editor, test steps will be listed on the left-hand side of the screen. On the right-hand side, you’ll see the recording of the test run. Failed test steps will be highlighted in red.

There’s an ‘investigate action’ button under every test step — whether successful or not — that will take you to a screen with additional details about how the result was determined. Finally, you’ll also have access to HTTP logs and browser logs, which are helpful in determining if the failure was due to a hiccup in the test environment.
As you sort through each failed test, you can quickly categorize each one with a custom label. This helps you prioritize your testing efforts.

If the failure is due to a real bug, you can automatically create a ticket for the development team via our Jira integration. The ticket will include the failed test step, a screenshot of the failed test step, HTTP logs, and a link to the full test results and video recording in Rainforest.
All-in-one tool
Rainforest QA provides everything you need to run a full suite of software tests including:
- Access to multiple operating systems (including macOS and Windows) and browsers (including current and older versions of Chrome, Firefox, Internet Explorer, etc.).
- Built-in test data like randomized email addresses, credit card numbers, names, etc.
- Integrations with Slack, Microsoft Teams, and email, so your team can get real-time notifications of test failures and other updates.
- And much more.
Easily scale your testing up or down at a moment’s notice, without paying for more than you need and without managing tons of tools.
Talk to us about setting up a Rainforest plan that fits your testing needs.
2. Selenium
The original automated testing framework

Selenium is an open-source testing framework for automating interactions with web applications. There’s a Selenium WebDriver that lets developers write tests in a variety of programming languages such as Ruby, PHP, Python, Java, etc. There’s also a record-and-playback version of Selenium called Selenium IDE that lets non-developers assist with some test creation.
Many tools are built on Selenium (or the Selenium WebDriver), so understanding the pros and cons of Selenium will help you choose a software testing tool. We’ve written a guide about the benefits and challenges of Selenium, but the short version is that you’ll have to rely on developers for nearly all aspects of testing, you’ll only be able to interact with the DOM (not the UI), and eventually you’ll need to purchase additional tools.
Selenium is recommended for developers looking for an open-source option and working with legacy software.
3. Cypress
A software testing framework for JavaScript

Cypress is a test automation framework designed to let developers write test scripts in JavaScript. Once you install the Cypress software onto your hard drive, the Test Runner displays actions in the browser on one side of the screen and the corresponding lines of code on the other side of the screen in real-time.
Cypress also provides preset functions—such as Cy.wait (amount of time you want the test to ‘wait for’ an element to load)—and tools (such as Clocks, Stubs, and Spies) that help the developer control test functions and speed up the test writing process. However, they don’t offer any features for directly testing the UI.
While some aspects of Cypress are open source (such as their test script editor), you’ll need to upgrade to one of their paid versions to access most of their features. You can learn more about Cypress and Cypress alternatives here.
Cypress is recommended for teams who prefer to work with JavaScript and don’t need to do visual regression testing.
4. Katalon
A record-and-playback tool for hybrid teams

Katalon is a record-and-playback tool built on the Selenium WebDriver. They offer web, desktop, mobile, and API testing, but the main attraction is the fact that developers can easily stop and restart test recordings to insert additional lines of code. This helps promote collaboration between developers and less technical QA testers.
They offer a free version of their platform called Katalon Studio, however, it’s pretty limited in functionality. For example, you can run a test and know whether it failed or not, but you won’t have access to screenshots, recordings, or suggested fix features.
You can learn more about Selenium vs. Cypress vs. Katalon, here.
Katalon is recommended for teams that prefer working with Selenium but want to promote collaboration between developers and non-technical team members.
5. Telerik Test Studio
A web and mobile application testing platform

Telerik Test Studio offers test creation that uses a mix of preset actions and record-and-playback. This makes it fairly accommodating to testers with different levels of programming experience, but it’s not particularly beginner-friendly.
You can run functional tests on both web applications and mobile applications. They also offer the option to run tests on a headless browser, meaning you won’t see the UI as the test runs. Instead, the tests will run the code via a command-line interface or network communication. This can speed up test runs because you don’t have to wait for everything on the UI to load, but it’s not testing what the end user actually sees.
Telerik Test Studio is recommended for teams that want to test both a web and a mobile version of their app and aren’t concerned with testing the UI.
6. TestComplete
An automated software testing tool for desktop applications

TestComplete by SmartBear is a testing solution for enterprise software companies that need to test desktop applications. While they offer a lot of features (such as keyword-driven and data-driven testing, cross-browser testing, API testing, and CI integrations), most SaaS companies building web apps find it overwhelming.
Other noteworthy features of TestComplete include:
- The ability to manage functional testing from unit testing frameworks (such as JUnit or TestNG)
- Their object recognition engine that allows you to test elements inside a PDF or chart
TestComplete is recommended for enterprise-level teams looking to test desktop apps.
7. Ranorex Studio
An automated UI testing framework

Ranorex Studio is another record-and-playback tool built on Selenium. What sets it apart from other record-and-playback tools like Katalon is its image-based testing functionality. This allows users to insert screenshots for visual validation as part of any test step. However, unlike Rainforest, which automatically tests the UI with every test step, Ranorex requires the tester to manually add these visual validations in each test step.
Ranorex Studio is recommended for teams who need to automate testing of applications with challenging interfaces such as ERP and legacy applications.
8. Watir
An Open Source Testing Framework Built on Ruby

Watir (Web Application Testing In Ruby) is an automation testing tool with features that make it easier to write test scripts using Ruby. For example, without Watir, you would need to manually write in wait times for pages that take longer to load. Watir, however, automatically waits for pages to load before continuing the test.
Watir is somewhat limited in functionality (for example, they don’t offer cross-platform testing or bug tracking), however, they make it very easy to integrate with most testing tools including DevOps such as Jenkins, BDD tools such as Cucumber, or test management tools.
Watir is recommended for teams that prefer to work with Ruby and are looking for an open-source option.
9. Micro Focus UFT
A framework for automated testing on Microsoft OS

Micro Focus UFT (formerly QTP) is a record-and-playback tool that only supports the VBScript scripting language. Additionally, they only support the Microsoft OS. However, Micro Focus does work with multiple browsers including Safari, Firefox, Chrome, IE, and Edge.
You can create tests using a variety of methods—from writing the code yourself to a record-and-playback option. Each method requires a different level of coding ability which is helpful for diverse teams.
Micro Focus UFT is recommended for teams working with web and desktop applications using the Microsoft OS.
10. Appium
A mobile application testing tool built on Selenium

Appium is an open-source framework that modifies Selenium to make mobile app testing possible. It can also automate desktop browsers (Windows, macOS, and Linux), however, they’re best known for their mobile testing platform that supports iOS, Android, and Windows apps.
Appium is very customizable and can be integrated into nearly any software development tool.
Appium is recommended for teams who are already comfortable with Selenium and are looking for a solution to test their mobile application.
Ready to improve your software quality with automated functional testing? Talk to us about setting up a personalized Rainforest demo.

